[React] 클래스 컴포넌트 코딩 예제 (요청한 숫자 만큼 강아지 이미지 출력)
2021. 9. 14. 02:56
728x90

01 설치
npm install axios
02 코딩

src
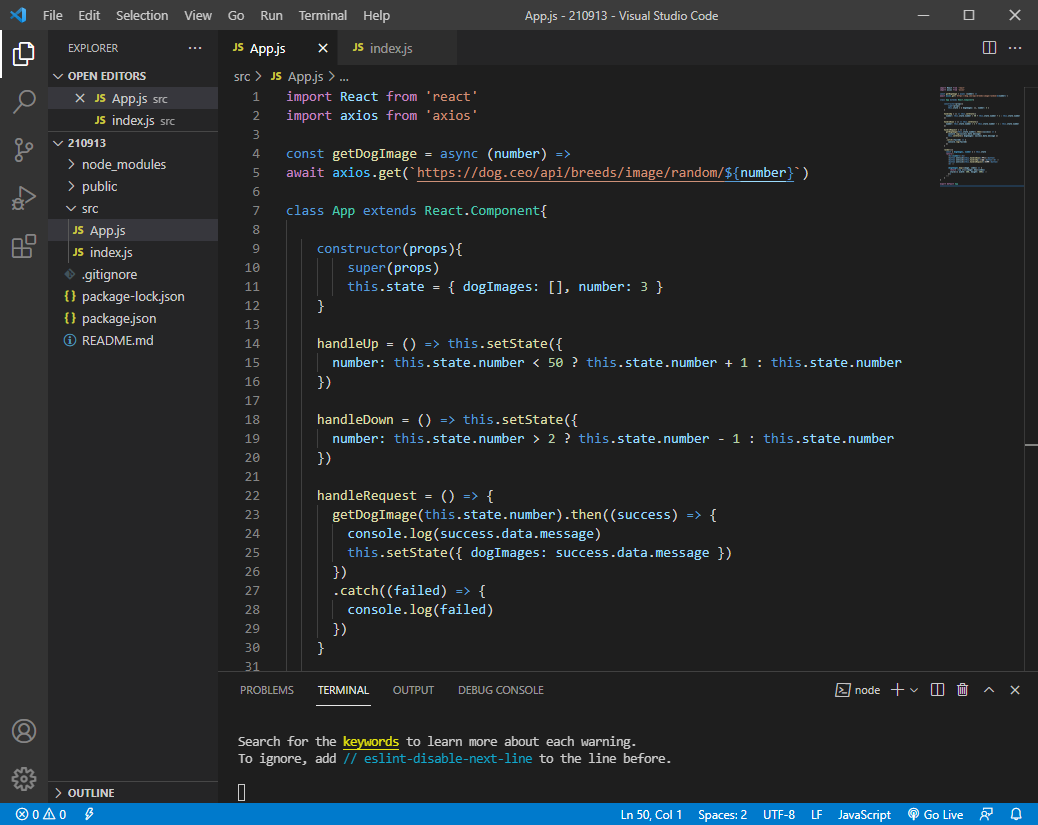
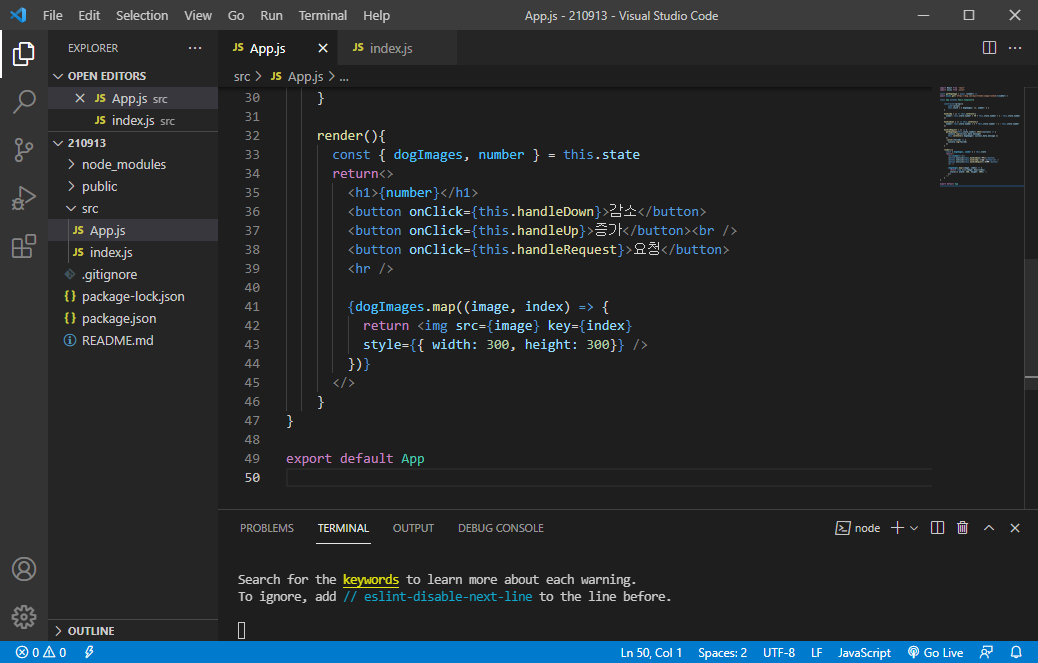
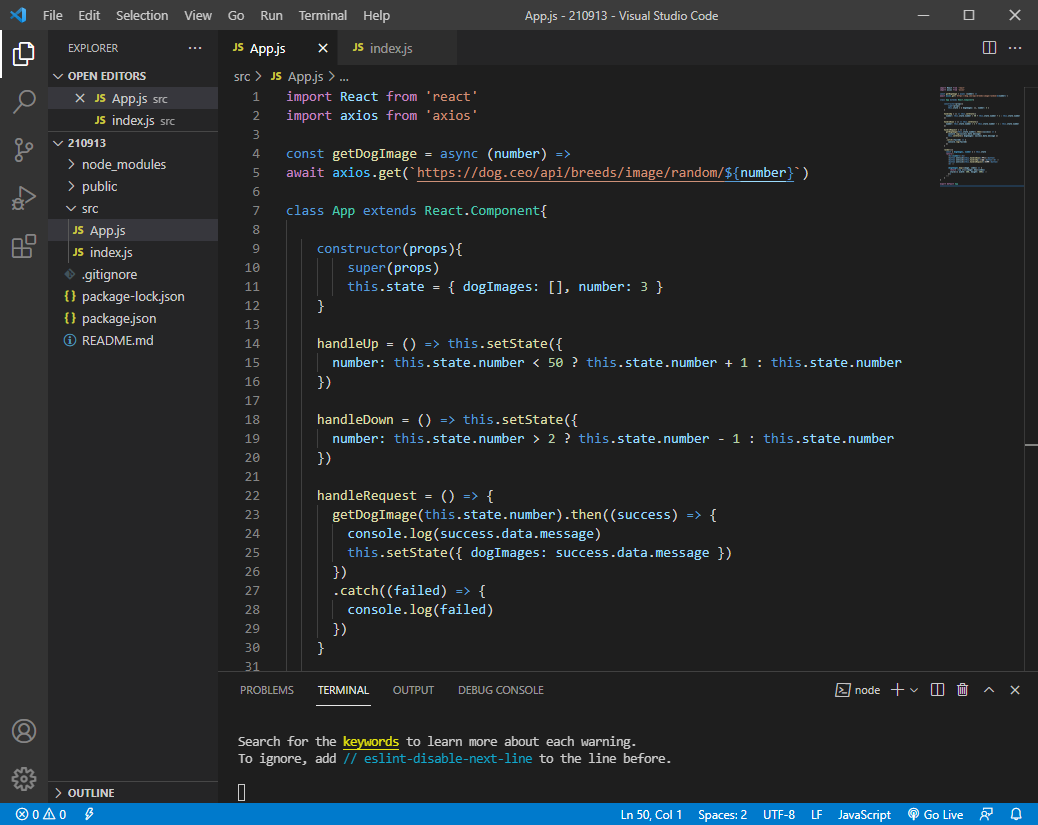
- src/App.js
import React from 'react'
import axios from 'axios'
// https://dog.ceo/api/breeds/image/random
const getDogImage = async (number) =>
await axios.get(`https://dog.ceo/api/breeds/image/random/${number}`)
class App extends React.Component{
constructor(props){
super(props)
this.state = { dogImages: [], number: 3 }
}
handleUp = () => this.setState({
number: this.state.number < 50 ? this.state.number + 1 : this.state.number
})
handleDown = () => this.setState({
number: this.state.number > 2 ? this.state.number - 1 : this.state.number
})
handleRequest = () => {
getDogImage(this.state.number).then((success) => {
console.log(success.data.message)
this.setState({ dogImages: success.data.message })
})
.catch((failed) => {
console.log(failed)
})
}
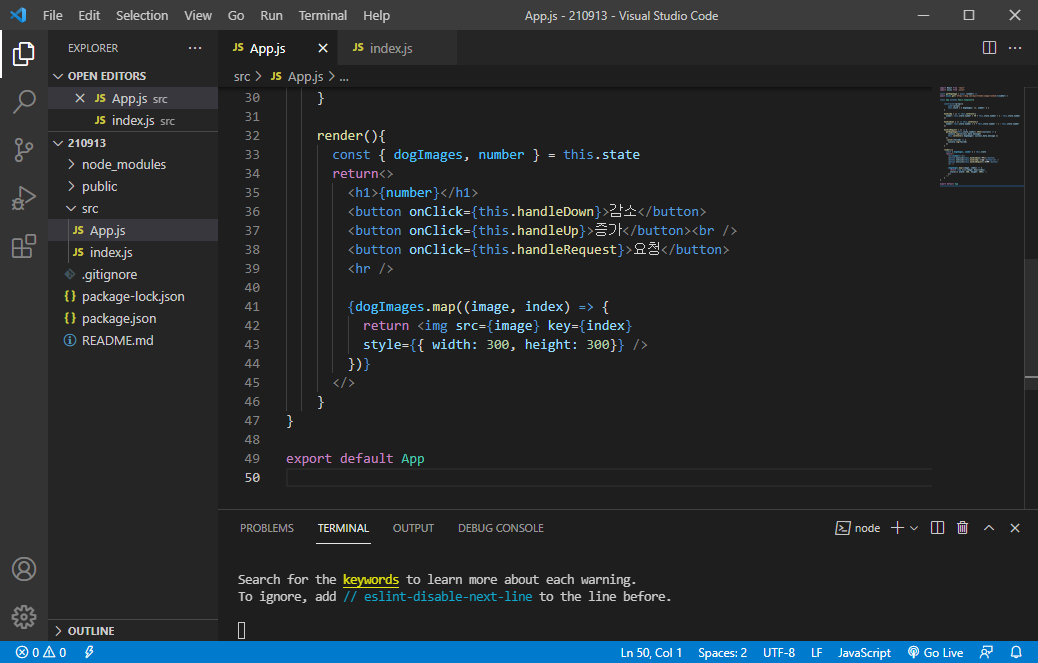
render(){
const { dogImages, number } = this.state
return<>
<h1>{number}</h1>
<button onClick={this.handleDown}>감소</button>
<button onClick={this.handleUp}>증가</button><br />
<button onClick={this.handleRequest}>요청</button>
<hr />
{dogImages.map((image, index) => {
return <img src={image} key={index} style={{ width: 300, height: 300}} />
})}
</>
}
}
export default App

src
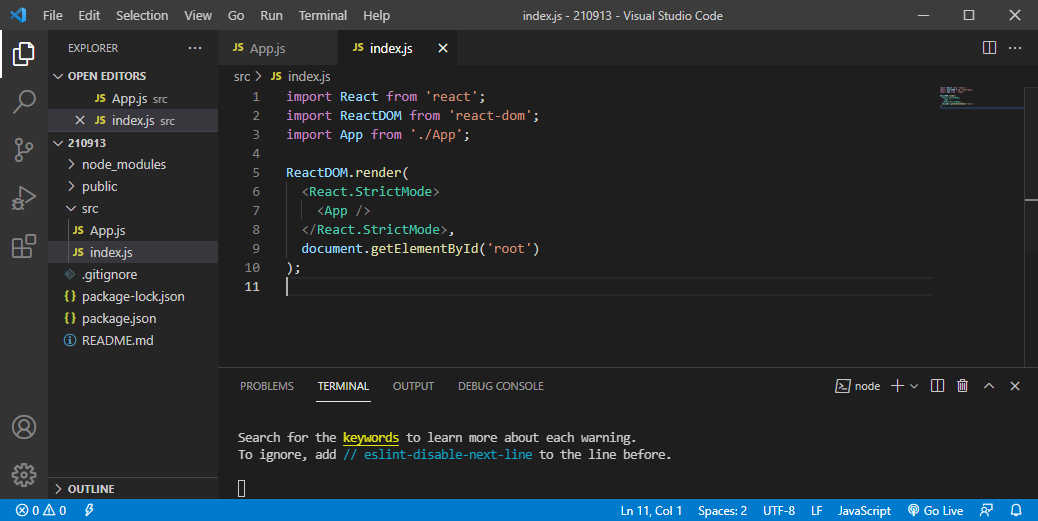
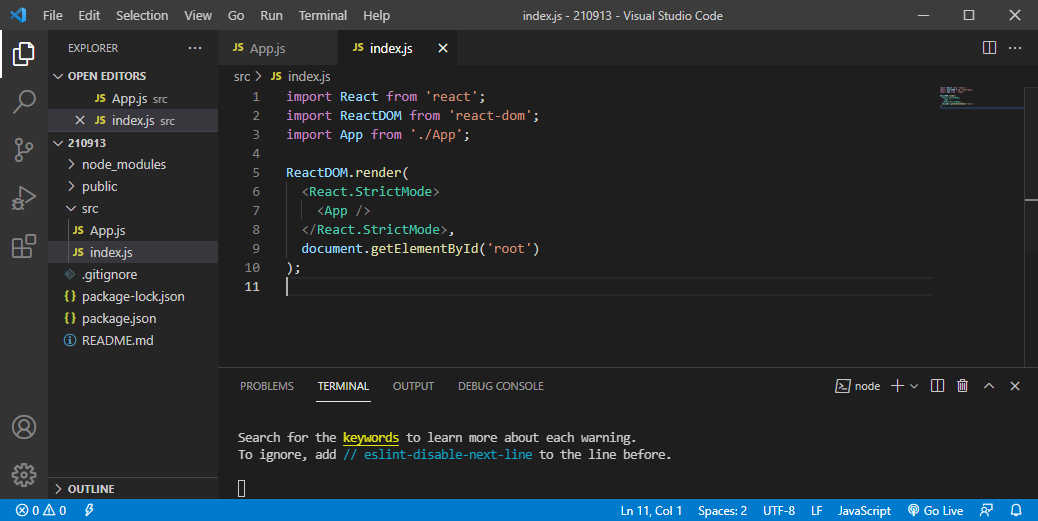
- src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);

더보기

App.js


index.js



728x90
'React > Study' 카테고리의 다른 글
| [React] 카카오프렌즈 MBTI (0) | 2021.09.15 |
|---|---|
| [React] formik, yup (1) | 2021.09.14 |
| [React] 클래스 기반의 컴포넌트, 상태관리, setState (1) | 2021.09.10 |
| [React] 리액트 앱 라우팅 (react-router-dom, HashRouter, BrowserRouter) (1) | 2021.09.10 |
| [React] 프로미스 기반의 데이터 통신 (axios) (1) | 2021.09.10 |