[gulp.js] gulp 사용 준비 과정, 기본 형식, gulp.series, default
2021. 8. 31. 23:40
728x90

01 gulp 사용 준비 과정
// gulp 가 command 에서 사용되도록 함
npm install -g gulp-cli
npm init -y
// 내 폴더에서 gulp 가 실행
- npm install gulp --save-dev
// 굴프 버전 확인. 깔렸는지 확인
- gulp --version※ gulp --version 문제가 있을시에는 https://soyxjoy.tistory.com/386
02 gulp 기본 형식
- gulpfile.js
const gulp = require('gulp')
// gulp는 자신이 수행할 task를 정의하고, 해당 task를 수행함!
// task(x1, x2) : x1은 테스크의 이름, x2는 테스크의 할 일!
gulp.task("hello", async () => {
console.log("Hello, This is my first gulpfile!")
})
03 여러 task를 전달받아 직렬 실행해주는 메소드 // gulp.series()
const gulp = require('gulp')
gulp.task("hello", async () => {
console.log("Hello!")
})
gulp.task("goodbye", async () => {
console.log("Good Bye!")
})
// 여러 개의 task를 직렬로 (순차적으로) 실행하고 싶다면?
// gulp.series() : 여러 task 를 전달받아 직렬 실행해주는 메소드
gulp.task("greeting", gulp.series(["hello", "goodbye"]))
- task명을
default로 하면 이름을 명시하지 않아도 실행 가능!
const gulp = require('gulp')
gulp.task("hello", async () => {
console.log("Hello!")
})
gulp.task("goodbye", async () => {
console.log("Good Bye!")
})
// task명을 "default"로 하면 이름을 명시하지 않아도 실행 가능!
gulp.task("default", gulp.series(["hello", "goodbye"]))
05 기본 형식 코딩
- 위에 코딩과 동일. (04)
더보기
const gulp = require('gulp')
gulp.task("hello", async () => {
console.log("Hello!")
})
gulp.task("goodbye", async () => {
console.log("Good Bye!")
})
// task명을 "default"로 하면 이름을 명시하지 않아도 실행 가능!
gulp.task("default", gulp.series(["hello", "goodbye"]))
const gulp = require('gulp')
const hello = async () => {
console.log("Hello!")
}
const goodbye = async () => {
console.log("Good Bye!")
}
// default 가 가진 특수성을 고려한 변경
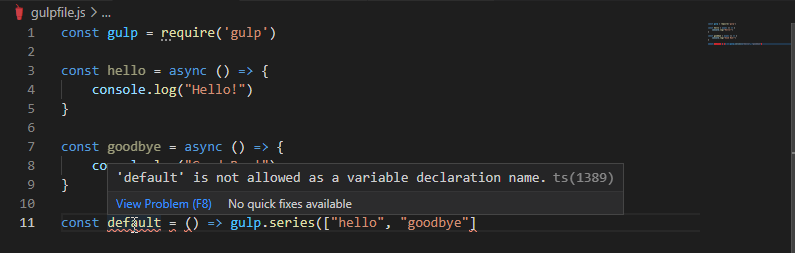
exports.default = gulp.series(hello, goodbye)
※ exports.default = gulp.series(hello, goodbye)
※ default는 변수 선언 이름 (variable declaration name) 이 될 수 없음.

728x90
'gulp.js > Study' 카테고리의 다른 글
| [gulp.js] gulp 문법 예제 (0) | 2021.08.31 |
|---|---|
| [gulp.js] gulp 문법 (CSS) minifycss, gulp-pug (0) | 2021.08.31 |
| [gulp.js] gulp.src, gulp.pipe, gulp.dest, async, gulp.watch, concat (0) | 2021.08.31 |
| [gulp.js] gulp.js 설치 (0) | 2021.08.31 |