[JS] 대화상자 (alert, confirm)
2021. 7. 30. 22:29
728x90

01 alert
- 사용자에게 메세지를 전달하는 용

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>alert and confrim</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script>
alert("경고창");
</script>
</head>
<body>
</body>
</html>
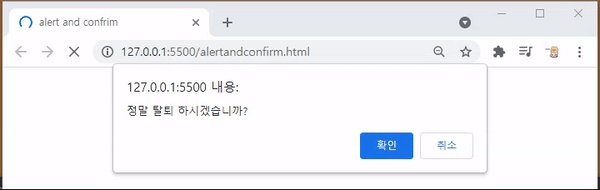
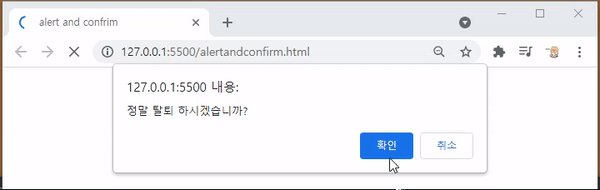
02 confirm
- 사용자에게 메세지를 전달하고 선택을 받는 경우

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>alert and confrim</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script>
if(confirm("정말 탈퇴 하시겠습니까?"))
document.write("탈퇴가 완료되었습니다.");
else
document.write("탈퇴가 취소되었습니다.");
</script>
</head>
<body>
</body>
</html>728x90
'JavaScript > Study' 카테고리의 다른 글
| [JS] location 객체 (location.href, location.reload) (0) | 2021.08.02 |
|---|---|
| [JS] History 객체 (histroy.forward, histroy.back) (0) | 2021.07.30 |
| [JS] 배열 (array, arr.push) (0) | 2021.07.30 |
| [JS] String 메소드 (str.charAt, str.substring, str.indexOf, str.replace, str.replaceAll) (0) | 2021.07.30 |
| JS String 객체/프로퍼티 ("", '', .length,) (0) | 2021.07.30 |