JS 비교 연산자 (동등 연산자, 일치 연산자, ==, ===, !=, !==, >, >=, <, <=)
2021. 7. 15. 22:56
728x90

- 비교 연산자는 피연산자 사이의 상대적인 크기를 판단하여 참 (true) 과 거짓 (false) 을 반환
피연산자들의 결합 방향은 왼쪽에서 오른쪽
== : 왼쪽 오른쪽의 값이 같으면 참 반환 (동등 연산자)
=== : 왼쪽 오른쪽의 값이 같고 같은 타입이면 참 반환 (일치 연산자)
!= : 왼쪽 오른쪽의 값이 같지 않으면 참 반환
!== : 왼쪽 오른쪽의 값이 같지 않거나 타입이 다르면 참 반환
> : 왼쪽 값이 오른쪽의 값 보다 크면 참 반환
>= : 왼쪽 값이 오른쪽의 값 보다 크거나 같으면 참 반환
< : 왼쪽 값이 오른쪽의 값 보다 작으면 참 반환
<= : 왼쪽 값이 오른쪽의 값 보다 작거나 같으면 참 반환
- 피연산자가 둘 다 숫자면 해당 숫자를 서로 비교
- 피연산자가 둘 다 문자열이면 문자열의 첫 번째 문자부터 알파벳 순서대로 비교

|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>관계 연산자</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script>
var n1 = 10, n2 = 7;
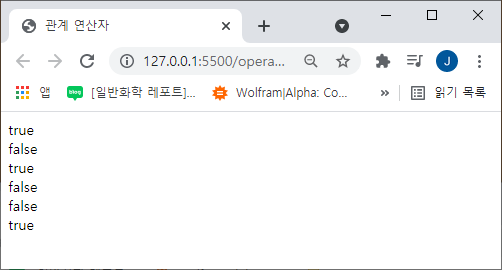
document.write(n1 > n2, "<br>");
document.write(n1 < n2, "<br>");
document.write(n1 >= n2, "<br>");
document.write(n1 <= n2, "<br>");
document.write(n1 == n2, "<br>");
document.write(n1 != n2, "<hr>");
</script></head>
<body>
</body>
</html>
|
cs |

|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>관계 연산자</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script>
var n1 = 2, n2 = '2', n3 = 2;
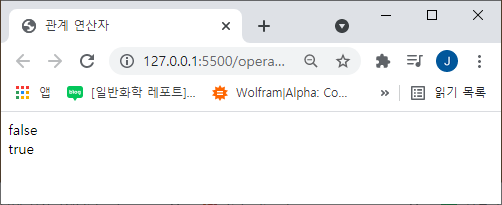
document.write(n1 === n2, "<br>");
document.write(n1 === n3, "<br>");
</script></head>
<body>
</body>
</html>
|
cs |
728x90
'JavaScript > Study' 카테고리의 다른 글
| JS 삼항 연산자 (표현식 ? 반환식1 : 반환값2) (0) | 2021.07.15 |
|---|---|
| JS 논리 연산자 (&&, ||, !) (0) | 2021.07.15 |
| JS 문자열 결합 연산자 (+) (0) | 2021.07.15 |
| JS 대화상자 (prompt) (0) | 2021.07.15 |
| [JS] 증감 연산자 (++x, x++, --x, x--) (0) | 2021.07.15 |