[CSS] 결합 선택자 (자식 선택자 ">"), 자손 선택자 " ")
2021. 7. 3. 23:58
728x90

CSS 선택자는 하나 이상의 선택자를 포함할 수 있음.결합 선택자는 연관된 선택자들 간의 관계를 설정.
01 자식 선택자 ( > )
- 해당 요소의
바로 밑에 존재하는 하위 요소 중 특정 타입의 요소를 모두 선택.
<style>
//자식 선택자
//선택자 > 선택자
p > span {
text-decoration: underline;
}
</style>

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>결합선택자</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
/*
자식 선택자
선택자 > 선택자
*/
p > span {
text-decoration: underline;
}
h2 > span {
text-shadow: 0px 0px 2px brown, 0px 0px 4px red, 0px 0px 6px yellow;
}
</style>
</head>
<body>
<h2><span>자식</span> 선택자</h2>
<p>대한민국의 주권은 국민에게 있고, 모든 권력은 국민으로부터 나온다.</p>
<p>국가는 사회보장·사회복지의 증진에 노력할 의무를 진다.</p>
<p>국가안전보장회의는 <span>대통령이</span> 주재한다.</p>
<p>대통령은 법률이 정하는 바에 의하여 사면·감형 또는 복권을 명할 수 있다.</p>
<p>대통령은 국무회의의 의장이 되고, 국무총리는 부의장이 된다.</p>
</body>
</html>
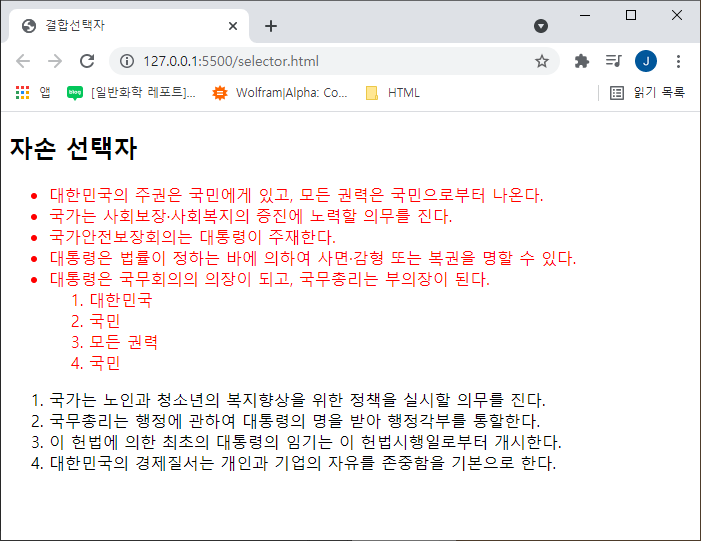
02 자손 선택자 ( )
- 해당 요소의
하위 요소 중에서 특정 타입의 요소를 모두 선택.
<style>
//자손 선택자
//선택자 선택자
.container ul {
color: red;
}
</style>

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>결합선택자</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
/*
자손 선택자
선택자 선택자
*/
.container ul {
color: red;
}
</style>
</head>
<body>
<h2>자손 선택자</h2>
<div class="container">
<ul>
<li>대한민국의 주권은 국민에게 있고, 모든 권력은 국민으로부터 나온다.</li>
<li>국가는 사회보장·사회복지의 증진에 노력할 의무를 진다.</li>
<li>국가안전보장회의는 대통령이 주재한다.</li>
<li>대통령은 법률이 정하는 바에 의하여 사면·감형 또는 복권을 명할 수 있다.</li>
<li>대통령은 국무회의의 의장이 되고, 국무총리는 부의장이 된다.</li>
<ol>
<li>대한민국</li>
<li>국민</li>
<li>모든 권력</li>
<li>국민</li>
</ol>
</ul>
<ol>
<li>국가는 노인과 청소년의 복지향상을 위한 정책을 실시할 의무를 진다.</li>
<li>국무총리는 행정에 관하여 대통령의 명을 받아 행정각부를 통할한다.</li>
<li>이 헌법에 의한 최초의 대통령의 임기는 이 헌법시행일로부터 개시한다.</li>
<li>대한민국의 경제질서는 개인과 기업의 자유를 존중함을 기본으로 한다.</li>
</ol>
</div>
</body>
</html>
03 자식 + 자손 선택자

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>결합선택자</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
/*
클래스가 container를 선택 그안에 자식들 중 ul 선택 후
ul 태그의 자손들중 모든 li 태그를 선택
*/
.container > ul li {
font-style: italic;
}
</style>
</head>
<body>
<h2>자손 선택자</h2>
<div class="container">
<ul>
<li>대한민국의 주권은 국민에게 있고, 모든 권력은 국민으로부터 나온다.</li>
<li>국가는 사회보장·사회복지의 증진에 노력할 의무를 진다.</li>
<li>국가안전보장회의는 대통령이 주재한다.</li>
<li>대통령은 법률이 정하는 바에 의하여 사면·감형 또는 복권을 명할 수 있다.</li>
<li>대통령은 국무회의의 의장이 되고, 국무총리는 부의장이 된다.</li>
<ol>
<li>대한민국</li>
<li>국민</li>
<li>모든 권력</li>
<li>국민</li>
</ol>
</ul>
<ol>
<li>국가는 노인과 청소년의 복지향상을 위한 정책을 실시할 의무를 진다.</li>
<li>국무총리는 행정에 관하여 대통령의 명을 받아 행정각부를 통할한다.</li>
<li>이 헌법에 의한 최초의 대통령의 임기는 이 헌법시행일로부터 개시한다.</li>
<li>대한민국의 경제질서는 개인과 기업의 자유를 존중함을 기본으로 한다.</li>
</ol>
</div>
</body>
</html>
04 안에 있는 모든 태그 선택

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>결합선택자</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
/* 클래스가 container의 안에있는 모든 태그들을 선택*/
.container > * {
text-decoration: line-through;
}
</style>
</head>
<body>
<h2>자손 선택자</h2>
<div class="container">
<ul>
<li>대한민국의 주권은 국민에게 있고, 모든 권력은 국민으로부터 나온다.</li>
<li>국가는 사회보장·사회복지의 증진에 노력할 의무를 진다.</li>
<li>국가안전보장회의는 대통령이 주재한다.</li>
<li>대통령은 법률이 정하는 바에 의하여 사면·감형 또는 복권을 명할 수 있다.</li>
<li>대통령은 국무회의의 의장이 되고, 국무총리는 부의장이 된다.</li>
<ol>
<li>대한민국</li>
<li>국민</li>
<li>모든 권력</li>
<li>국민</li>
</ol>
</ul>
<ol>
<li>국가는 노인과 청소년의 복지향상을 위한 정책을 실시할 의무를 진다.</li>
<li>국무총리는 행정에 관하여 대통령의 명을 받아 행정각부를 통할한다.</li>
<li>이 헌법에 의한 최초의 대통령의 임기는 이 헌법시행일로부터 개시한다.</li>
<li>대한민국의 경제질서는 개인과 기업의 자유를 존중함을 기본으로 한다.</li>
</ol>
</div>
</body>
</html>728x90
'CSS > Study' 카테고리의 다른 글
| CSS3 동위 선택자 (일반 동위 선택자"~", 인접 동위 선택자"+") (0) | 2021.07.03 |
|---|---|
| CSS3 트랜지션 (transition, transition-duration, transition-property, transition-timing-function) (0) | 2021.06.27 |
| [CSS] 미디어 쿼리 (media query, @media) (0) | 2021.06.27 |
| CSS3 플렉스 요소의 속성 (align-self, flex) (0) | 2021.06.27 |
| CSS3 플렉스 (flex-direction, justify-content, align-items, flex-wrap, align-content) (0) | 2021.06.27 |