CSS3 트랜지션 (transition, transition-duration, transition-property, transition-timing-function)
2021. 6. 27. 23:50
728x90

transition
- 해당 요소에 추가할 CSS 스타일 전환 (transition) 효과를 설정
추가할 전환 효과가 지속될 시간을 설정

|
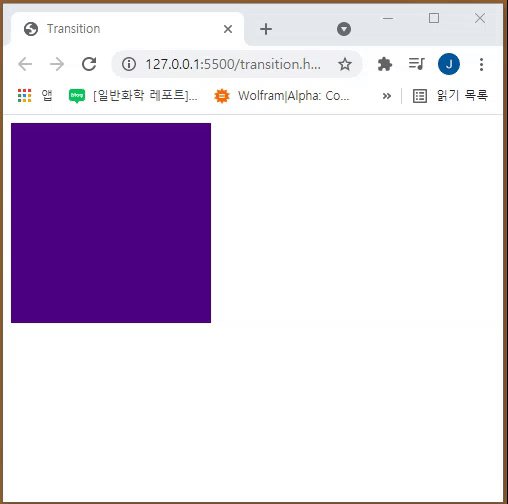
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Transition</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.box{
width: 200px;
height: 200px;
background-color: indigo;
transition: 1s;
}
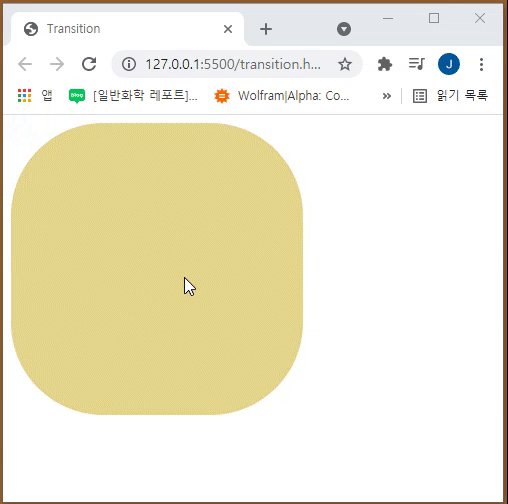
.box:hover{
width: 300px;
height: 300px;
background-color: khaki;
border-radius: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
|
cs |
transition-duration transition-property
- transition-duration: transition 효과가 지속될 시간을 정함
- transition-property: 요소에 추가할 transition 효과를 설정

|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Transition</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.box{
width: 200px;
height: 200px;
background-color: indigo;
transition-property: all;
transition-duration: 1s;
}
.box:hover{
width: 300px;
height: 300px;
background-color: khaki;
border-radius: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
|
cs |
transition-delay
- transition-delay: transition 효과가 나타나기 전까지의 지연 시간

|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Transition</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.box{
width: 200px;
height: 200px;
background-color: indigo;
transition-duration: 1s;
transition-delay: 2s;
}
.box:hover{
width: 300px;
height: 300px;
background-color: khaki;
border-radius: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
|
cs |
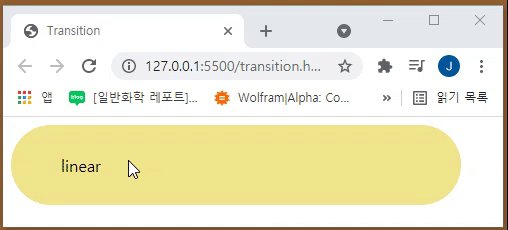
transition-timing-function
- transition-timing-function: linear;
: 효과가 처음부터 끝까지 일정한 속도
- transition-timing-function: ease;
: 효과가 천천히 시작, 빨라지고, 마지막에 느려짐
- transition-timing-function: ease-in;
: 효과가 천천히 시작
- transition-timing-function: ease-out;
: 효과가 천천히 끝남
- transition-timing-function: ease-in-out;
: 효과가 천천히 시작되어 천천히 끝남





|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Transition</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.box{
padding-top: 30px;
padding-left: 50px;
width: 100px;
height: 50px;
background-color: indigo;
transition-duration: 1s;
transition-timing-function: linear;
}
.box:hover{
width: 400px;
background-color: khaki;
border-radius: 100px;
}
</style>
</head>
<body>
<div class="box">linear</div>
</body>
</html>
|
cs |
728x90
'CSS > Study' 카테고리의 다른 글
| CSS3 동위 선택자 (일반 동위 선택자"~", 인접 동위 선택자"+") (0) | 2021.07.03 |
|---|---|
| [CSS] 결합 선택자 (자식 선택자 ">"), 자손 선택자 " ") (0) | 2021.07.03 |
| [CSS] 미디어 쿼리 (media query, @media) (0) | 2021.06.27 |
| CSS3 플렉스 요소의 속성 (align-self, flex) (0) | 2021.06.27 |
| CSS3 플렉스 (flex-direction, justify-content, align-items, flex-wrap, align-content) (0) | 2021.06.27 |