[HTML] 테이블 태그 <table>, <tr>, <td>, <th>, colspan, rowspan
2021. 6. 21. 02:18
728x90

01 테이블 태그
<table>: 테이블 영역.<tr>: 하나의 행.<td>: 내용 셀(한칸).<th>: 제목 셀(한칸), 굵은 글씨.
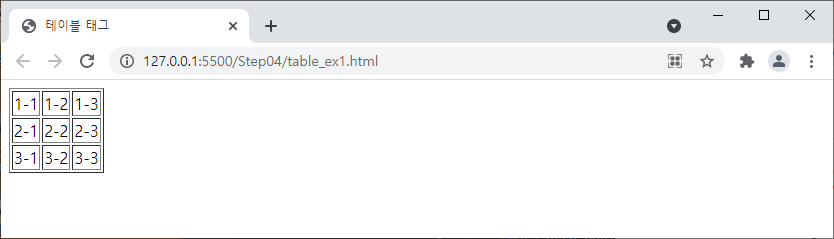
01-1 기본 코딩

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>테이블 태그</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<table>
<table border="1">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</table>
</body>
</html>※ CSS의 border 속성을 이용하여 테이블에 테두리를 표현, 따로 명시하지 않으면 테이블은 빈 테두리.
※ 테이블의 테두리 (border) 가 두 줄씩 나타나는 이유 는 <table> 태그와 <th> 태그, <td> 태그가 모두 자신만의 테두리를 가지고 있기 때문!
01-2 테이블 열 합치기
colspan속성.

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>테이블 태그</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
table{
border-collapse: collapse;
}
td{
border : 1px solid black;
padding : 20px;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="3">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td colspan="2">9</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
<tr>
<td>16</td>
<td colspan="2">17</td>
<td>18</td>
<td>19</td>
</tr>
</table>
</body>
</html>
01-3 테이블 행 합치기
rowspan속성.

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>테이블 태그</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
table{
border-collapse: collapse;
}
td{
border : 1px solid black;
padding : 20px;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="3">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td rowspan="2">9</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>16</td>
<td rowspan="2">17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
</table>
</body>
</html>
01-4 속성 중복 사용 예제

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>테이블 태그</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
table{
border-collapse: collapse;
}
td{
border : 1px solid black;
padding : 20px;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="3">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td rowspan="4">6</td>
<td>7</td>
<td>8</td>
<td colspan="2">9</td>
</tr>
<tr>
<td rowspan="3">11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>16</td>
<td colspan="2" rowspan="2">17</td>
</tr>
<tr>
<td>21</td>
</tr>
</table>
</body>
</html>728x90
'HTML > Study' 카테고리의 다른 글
| [HTML] 폼 태그 (action, method, text, password, submit, checkbox, radio, file) (1) | 2021.06.21 |
|---|---|
| [HTML] iframe (테두리 변경, 크기 변경, 페이지 변경) (1) | 2021.06.21 |
| [HTML] 하이퍼링크 태그 (HTML 책갈피) <a> 태그의 name 속성 (1) | 2021.06.21 |
| [HTML] 하이퍼링크 태그 <a>, href, title, target (1) | 2021.06.21 |
| [HTML] 이미지 태그 <img>, src, alt / 멀티미디어 태그 <video>, <audio> (1) | 2021.06.21 |