CSS3 그리드 (row-gap, column-gap, gap, grid-template-areas)
2021. 6. 27. 23:48
728x90

row-gap column-gap gap

|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>그리드 예제</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.container1{
display: grid;
grid-template-columns: repeat(3, 1fr);
border: 3px solid red;
row-gap: 10px;
}
.item{
padding: 10px;
border: 1px solid black;
font-size: 24px;
}
</style>
</head>
<body>
<div class="container1">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>
|
cs |

|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>그리드 예제</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.container1{
display: grid;
grid-template-columns: repeat(3, 1fr);
border: 3px solid red;
column-gap: 10px;
}
.item{
padding: 10px;
border: 1px solid black;
font-size: 24px;
}
</style>
</head>
<body>
<div class="container1">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>
|
cs |

|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>그리드 예제</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.container1{
margin: 20px;
display: grid;
grid-template-columns: repeat(3, 1fr);
border: 3px solid red;
/*row-gap: 10px, column-gap: 10px*/
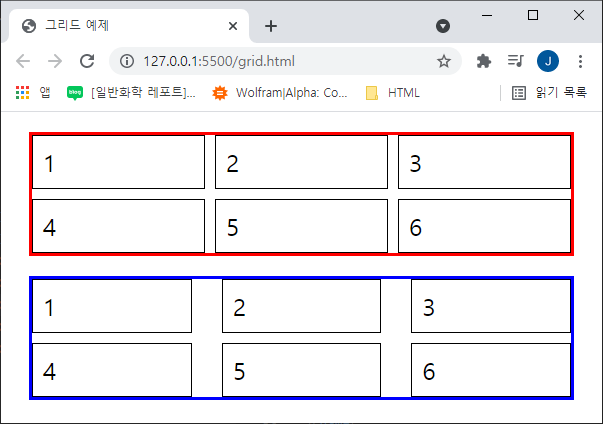
gap: 10px;
}
.container2{
margin: 20px;
display: grid;
grid-template-columns: repeat(3, 1fr);
border: 3px solid blue;
/*row-gap: 10px, column-gap: 30px*/
gap: 10px 30px;
}
.item{
padding: 10px;
border: 1px solid black;
font-size: 24px;
}
</style>
</head>
<body>
<div class="container1">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
<div class="container2">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>
|
cs |
grid-template-areas
- 각 영역에 이름을 붙이고, 그 이름을 이용해서 배치함

|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>그리드</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.container{
width: 1200px;
border : 5px solid violet;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,200px) 100px;
grid-template-areas:
"box2 box1 box4"
"box2 box3 box3"
"box2 box3 box3"
"box5 box5 box5";
}
.item{
padding:10px;
border : 1px solid black;
}
.box1{
background-color: red;
grid-area:box1;
}
.box2{
background-color: blue;
grid-area:box2;
}
.box3{
background-color: cadetblue;
grid-area:box3;
}
.box4{
background-color: darkgoldenrod;
grid-area: box4;
}
.box5{
background-color: cornflowerblue;
grid-area: box5;
}
</style>
</head>
<body>
<div class="container">
<div class="item box1"></div>
<div class="item box2"></div>
<div class="item box3"></div>
<div class="item box4"></div>
<div class="item box5"></div>
</div>
</body>
</html>
|
cs |
728x90
'CSS > Study' 카테고리의 다른 글
| CSS3 플렉스 요소의 속성 (align-self, flex) (0) | 2021.06.27 |
|---|---|
| CSS3 플렉스 (flex-direction, justify-content, align-items, flex-wrap, align-content) (0) | 2021.06.27 |
| CSS3 그리드 (grid, grid-template-columns, grid-template-rows, repeat, minmax, auto-fill, auto-fit) (0) | 2021.06.27 |
| [CSS] 플로트 (float, clear, overflow) (0) | 2021.06.27 |
| CSS3 포지션 (position, static, relative, absolute, fixed, z-index) (0) | 2021.06.27 |